22 Kasım 2019 Cuma
19 Kasım 2019 Salı
Scratch oyunlarını bağımsız çalıştırmak için
Scratch 2 Projelerini .exe Olarak Kaydetmek
Scratch özellikle 8 ile 16 yaş arasındaki çocuklar olmak üzere her yaştan insanlara programla temellerini öğretmek ve yeteneklerini geliştirmek için MIT üniversitesinde geliştirilen bir programlama dilidir. Scratch ile kendi etkileşimli hikayenizi oluşturabilir, oyunlar ve animasyonlar hazırlayabilirsiniz. Scratch ile yaratıcı düşünme, mantıksal düşünme ve işbirliği gibi 21. yüz yılın temel niteliklerini kazanabilirsiniz. Scratch kullanan bir öğrencinin neler kazandığını Kodlamayı Öğren, Öğrenmeyi Kodla başlıklı yazıyı okuyarak öğrenebilirsiniz.
Scratch hakkında daha fazla bilgi almak ve kullanmak için Scratch web sayfasını ziyaret edebilirsiniz.
İnternet bağlantısı olmadan da Scratch 2 uygulamasını kullanabilmek için Scratch 2 Ofline Editor uygulamasını kullanabilirsiniz.
Bu yazıda Scratch 2 ile oluşturduğunuz projenizi nasıl herhangi bir bilgisayarda bağımsız olarak çalışabilecek şekilde kayıt edip (.exe veya .snapp) İnternet ve Scratch 2 uygulaması olmadan kullanabileceğinizi göstereceğim.
Normal şartlarda Scratch 2 ile hazırladığınız bir projeyi başka insanlarla paylaşmanın iki yöntemi vardır. Birincisi hazırladığınız projeyi Scratch 2 web sayfasında paylaşmak. İkincisi ise hazırladığınız projeyi .sb2 formatında kayıt ederek bu dosyayı diğerleriyle paylaşmak. Birinci yöntemi İnternet bağlantısı olmayan bir kişi kullanamayacaktır. İkinci yöntemi kullandığımızda ise projemizi gönderdiğimiz diğer kişinin Scratch 2 programına sahip olması gerekmektedir.
Scratch kullanmayan ve/veya interneti olmayan bir arkadaşınıza projenizi göstermek istediğinizde Scratch 2 projenizi windows için exe diğer sistemler için de .snapp uzantılı bağımsız çalışabilen dosyalar olarak kaydedebilirsiniz. Bu işlem için Scratch ın biraz daha gelişmiş versiyonu olan Snap programlama dilinin bize sunduğu hizmetleri kullanacağız.
Snap Nedir?
Snap tıpkı Scratch gibi sürükle bırak yöntemiyle çalışan blok temelli bir programlama dilidir. Scratch dan faklı olarak Snap kendi bloklarınızı oluşturabilme imkanı sunmaktadır. Kendi bloklarımızı oluşturma özelliği Scratch 2 ile de yapılabiliyor fakat Snap bu konuda daha gelişmiş imkanlar sunmakta.
Scratch projemizi doğrudan, bağımsız çalıştırılabilir program haline dönüştüren bir yöntem yok. Bu yüzden Scratch 2 projemizi ilk önce snap projesine dönüştürmemiz gerekiyor. Bunun için github üzerinden yayımlanan Scratch to Snap sitesini kullanacağız.
Birinci Adım Scratch 2 to Snap

Siteyi açtığımızda ilk olarak sol tarafta bulunan dosya seç butonuna tıklayarak .sb2 uzantılı olan Scratch 2 projemizi seçiyoruz. Proje yüklendikten sonra oluşturulan Snap projesini isterseniz direk bilgisayarınıza indirebilir (Click here to download your project) yada yada snap ile düzenlemek için Snap üzerinde projenizi açabilrisiniz (Click here to open your project). Scratch projenizi Snap a aktardığınızda Scratch da çalıştığı gibi çalışmayabilir. Bu yüzden ilk önce Snap projesini açıp doğru çalışıp çalışmadığını kontrol etmeniz iyi olacaktır. Snap ile projenizi düzenledikten sonra sol üst tarafta bulunan boş kağıt simgesine tıklayıp projeyi dışa aktar menüsüne tıklayarak proje xml dosyasını indirebilirsiniz.
İkinci adım Bağımsız Çalıştırılabilir Programı Oluşturma
Projemizi xml uzantılı Snap projesi haline getirdiğimize göre artık son adım olan doğrudan çalıştırabilir program haline getirme aşamasına geçebiliriz. Bu işlem için snapp.citilab.eu adresini açıp xml dosyamızı siteye yüklemeliyiz.

.xml uzantılı dosyamızı yükledikten sonra App window size bölümünden projemizin ekran boyutunu seçiyoruz. Target OS bölümünden uygulamamızı çalıştıracağımız işletim sistemini seçiyoruz. Son olarak App style bölümünde projemizin kod bloklarının gösterilip gösterilmeyeceğini seçiyoruz. Bütün ayarları yaptıktan sonra Build my app! butonuna tıkladığınızda projeniz hazırlanacak ve zip dosyası otomatik olarak indirilmeye başlayacaktır.
Hazırlanan zip dosyası içersisinde bulunan windows için .exe, linux için ise .desktop uzantılı dosyalara tıklayarak uygulamanızı çalıştırabilirsiniz.
12 Kasım 2019 Salı
Stratch Ödev 12/11/2019 aynısını yapın ve geliştirin :)
1. Adım Karakterlerimizi ve Arkaplanımızı belirleyelim.
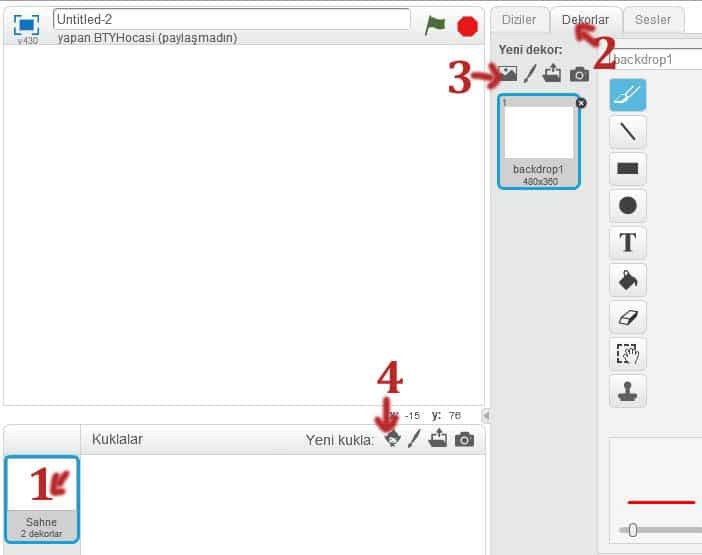
Projeye başlamadan önce program aşağıdaki gibi görünmektedir. Ben bu programda kedi karakterini kullanmayacağım için karaktere sağ tıklayarak sil diyorum.
Projeye başlamadan önce program aşağıdaki gibi görünmektedir. Ben bu programda kedi karakterini kullanmayacağım için karaktere sağ tıklayarak sil diyorum.
Resimde 1 numara ile gösterilen yere tıklanarak arkaplan seçili hale getiriyorum.
Arkaplan seçildikten sonra 2 numara ile gösterilen dekorlar başlığına tıklıyorum.
Açılan pencereden 3. numara ile gösterilen seçenek tıklayarak galeriye giriyorum ve hoşuma giden bir arkaplan seçiyorum.
Daha sonra resimde 4 numara ile gösterilen seçenek tıklayarak akvaryum animasyonumda kullanacağım karakterleri ekliyorum. (Sizler istediğiniz karakterleri ve arkaplanı seçebilirsiniz.)
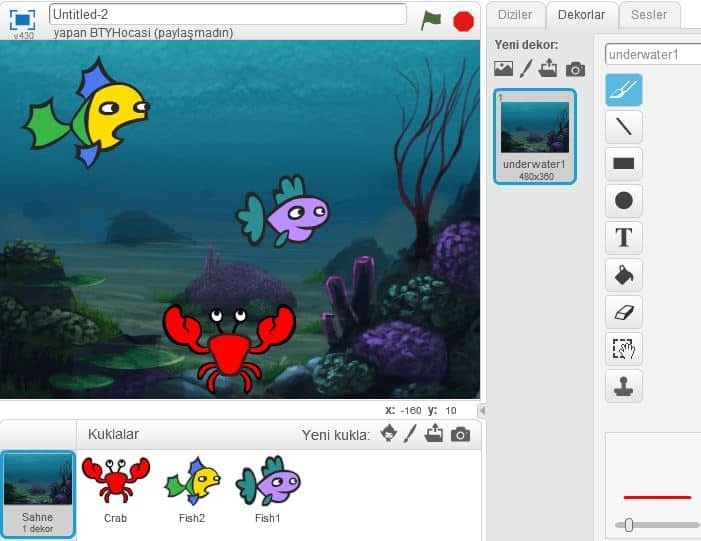
Bunları yaptıktan sonra ekran görüntüm aşağıdaki gibi oluyor.
Arkaplan seçildikten sonra 2 numara ile gösterilen dekorlar başlığına tıklıyorum.
Açılan pencereden 3. numara ile gösterilen seçenek tıklayarak galeriye giriyorum ve hoşuma giden bir arkaplan seçiyorum.
Daha sonra resimde 4 numara ile gösterilen seçenek tıklayarak akvaryum animasyonumda kullanacağım karakterleri ekliyorum. (Sizler istediğiniz karakterleri ve arkaplanı seçebilirsiniz.)
Bunları yaptıktan sonra ekran görüntüm aşağıdaki gibi oluyor.
Karakterlerin
yerlerini ekran üzerinde sürükle bırak yöntemiyle ayarlıyorum. Tasarım
sıkmını bitirdikten sonra kodlarımı oluşturma bölümüne aşamasına
geçiyorum.
YENGEÇ KARAKTERİ KODLARI
2. Adım Yengeç karakterime kod ekliyorum.Bu
animasyonda yengeç karakterine yaptırmak istediğim sadece kıskaçlarını
kapatıp açmasını sağlamak. Sürekli olarak bu işlemi yapmasını istiyorum.
Bunun için aşağıdaki adımları takip ediyorum.
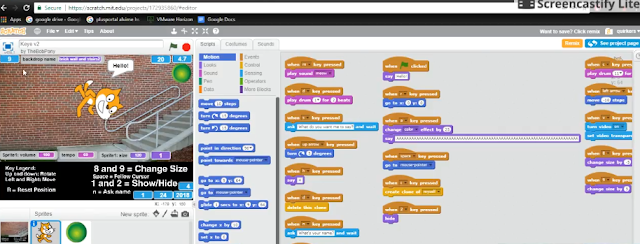
Kuklalar bölümünden yengeç karakterime tıklıyorum. Karakterle ilgili orta bölmeden diziler yani kodlar bölümüne giriyorum. Tetikleyici olarak Olaylar başlığı altından Yeşil bayrak tıklandığında dizisini sağ tarafa sürüklüyorum.
Daha sonra hemen altında Kontrol başlığı altından sürekli tekrarla dizisini sürüklüyorum. Bu işlem sayesinde animasyon başından sonuna kadar aynı işlemi yapmasını sağlıyorum.
Daha sonra sürekli tekrarla dizisinin içerisine görünüm başlığı altında yer alan ….. kılığına geç dizisinden iki tane atıyorum. ……. bölümünde kılıkları farklı seçiyorum. Resimdede gördüğünüz gibi önce crab-a sonra crab-b kılığını seçiyorum.
En son olarak kılıkların arasına Kontrol başlığı altında yer alan 1 saniye bekle dizisini atarak 1 yerine 0.5 yazıyorum. Sizler bu değeri artırıp azaltabilirsiniz. Bu diziyi kullanma amacım kılık değişikliklerini gözle farkedilebilecek seviyeye çekebilmektir. Eğer bunları kullanmazsam kılık değişikleri çok hızlı olacağından gözle görülmeyecektir.
Eklenen kodlar resimdeki gibidir. Böylelikle yengeç karakterimle olan işlemimi bitirdim.
Kuklalar bölümünden yengeç karakterime tıklıyorum. Karakterle ilgili orta bölmeden diziler yani kodlar bölümüne giriyorum. Tetikleyici olarak Olaylar başlığı altından Yeşil bayrak tıklandığında dizisini sağ tarafa sürüklüyorum.
Daha sonra hemen altında Kontrol başlığı altından sürekli tekrarla dizisini sürüklüyorum. Bu işlem sayesinde animasyon başından sonuna kadar aynı işlemi yapmasını sağlıyorum.
Daha sonra sürekli tekrarla dizisinin içerisine görünüm başlığı altında yer alan ….. kılığına geç dizisinden iki tane atıyorum. ……. bölümünde kılıkları farklı seçiyorum. Resimdede gördüğünüz gibi önce crab-a sonra crab-b kılığını seçiyorum.
En son olarak kılıkların arasına Kontrol başlığı altında yer alan 1 saniye bekle dizisini atarak 1 yerine 0.5 yazıyorum. Sizler bu değeri artırıp azaltabilirsiniz. Bu diziyi kullanma amacım kılık değişikliklerini gözle farkedilebilecek seviyeye çekebilmektir. Eğer bunları kullanmazsam kılık değişikleri çok hızlı olacağından gözle görülmeyecektir.
Eklenen kodlar resimdeki gibidir. Böylelikle yengeç karakterimle olan işlemimi bitirdim.
BALIK KARAKTERİ KODLARI
3. Adım Balık karakterime kod ekliyorum.Bu
animasyonda balık karakterine yaptırmak istediğim animasyon
başlangıcından sonuna kadar sürekli olarak hareket etmesi. Yani yüzer
gibi görünmesini istiyorum. Bunun için aşağıdaki adımları takip
ediyorum.
Kuklalar bölümünden balık karakterime tıklıyorum. Karakterle ilgili orta bölmeden diziler yani kodlar bölümüne giriyorum. Tetikleyici olarak Olaylar başlığı altından Yeşil bayrak tıklandığında dizisini sağ tarafa sürüklüyorum.
Daha sonra hemen altında Kontrol başlığı altından sürekli tekrarla dizisini sürüklüyorum. Bu işlem sayesinde animasyon başından sonuna kadar aynı işlemi yapmasını sağlıyorum.
Daha sonra sürekli tekrarla dizisinin içerisine hareket başlığı altında yer alan 10 adım git dizisini atıyorum. Buradaki 10 rakamını ben 3 yapıyorum. Bu sayede biraz daha yavaş hareket etmesini sağlıyorum. Sizlerde istediğiniz hızı belirleyebilirsiniz.
En son denemek için çalıştırdığımda balığımın kenara kadar gelip orada kaldığını farkediyorum. Bu sorunu düzeltmek için yine Hareket başlığı altından kenara geldiysen sek dizisini ekliyorum.
Kuklalar bölümünden balık karakterime tıklıyorum. Karakterle ilgili orta bölmeden diziler yani kodlar bölümüne giriyorum. Tetikleyici olarak Olaylar başlığı altından Yeşil bayrak tıklandığında dizisini sağ tarafa sürüklüyorum.
Daha sonra hemen altında Kontrol başlığı altından sürekli tekrarla dizisini sürüklüyorum. Bu işlem sayesinde animasyon başından sonuna kadar aynı işlemi yapmasını sağlıyorum.
Daha sonra sürekli tekrarla dizisinin içerisine hareket başlığı altında yer alan 10 adım git dizisini atıyorum. Buradaki 10 rakamını ben 3 yapıyorum. Bu sayede biraz daha yavaş hareket etmesini sağlıyorum. Sizlerde istediğiniz hızı belirleyebilirsiniz.
En son denemek için çalıştırdığımda balığımın kenara kadar gelip orada kaldığını farkediyorum. Bu sorunu düzeltmek için yine Hareket başlığı altından kenara geldiysen sek dizisini ekliyorum.
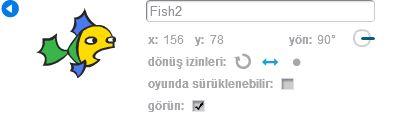
Not: Balık kenara değdikten sonra dönünce ters dönebilir, bu durum animasyonumuzda mantık hatasına sebep olur. Bunu düzeltmek için kuklalar bölümünden balık karakterine sağ tıklanır ve info seçeneği seçilir. Burada yön seçeneğini değiştirerek balığın doğrusal hareket yerine belli açılarla dönmesi sağlanabilir. Ters dönmesini engellemek içinde dönüş izinleri
kısmından ortadaki seçenek seçilmelidir. Farklı projelerde farklı
seçeneklerini kullanacağız. Bu animasyonumuza en çok uyan seçenek
ortadaki seçenektir. Sol üst köşeden ok tuşuna basarak tekrar eski görünüme geçebiliriz.
Eklenen kodlar resimdeki gibidir. Böylelikle balık karakterimle olan işlemimi bitirdim.
Eklenen kodlar resimdeki gibidir. Böylelikle balık karakterimle olan işlemimi bitirdim.
DİĞER BALIKLARIN KODLARI
4. Adım Diğer Balık karakterlerime kod ekliyorum.Yaptığım
işlemlerin aynısını tekrar yapmamak için ilk yaptığım balıktaki kodları
sürükle bırak yöntemiyle diğer balıklarımın üzerine bırakıyorum.
Böylece aynı kodlarla tekrar uğraşmak zorunda kalmıyorum.
Not: Diğer balıkların rengini değiştirip, büyüklük küçüklüğünü değiştirerek hoş bir görüntü oluşturabilirsiniz. Son olarak balıklardaki adım git dizisindeki değerleri birbirinden farklı yapınız. Aynı hıza sahip olmaları durumunda belli bir konumda çakışırlarsa birbirlerinin üzerinde kalarak devam ediyorlar.
Not: Diğer balıkların rengini değiştirip, büyüklük küçüklüğünü değiştirerek hoş bir görüntü oluşturabilirsiniz. Son olarak balıklardaki adım git dizisindeki değerleri birbirinden farklı yapınız. Aynı hıza sahip olmaları durumunda belli bir konumda çakışırlarsa birbirlerinin üzerinde kalarak devam ediyorlar.
9 Kasım 2019 Cumartesi
Son yazdığımız "Hayalet Yakalama" oyunumuzun Kodları
puan değeri ni veri ye tıklayıp siz oluşturacaksınız. Başarılar :)
6 Kasım 2019 Çarşamba
Scratch ÖDEV :)
Ödev olarak. 2 tane papağan yapın. Karşılıklı uçsunlar ve kanat çırpsınlar. yapanlar ekran görüntüsünü blog sitemize atabilirler.
3 Kasım 2019 Pazar
02/11/2019 tarhindeki kurs
Sevgili öğrencilerim, bu cumartesi derste gördüklerimizi evde tekrar edelim.
Yarın sizlere Scratch 2 ile ilgili ödev yollayacağım.
Yarın sizlere Scratch 2 ile ilgili ödev yollayacağım.
Kaydol:
Yorumlar (Atom)





 .
.